Responsive Design
A website is responsive when it adapts to fit a users screen size.

Mobile-Friendly
With 70% of local searches now happening on cell phones a mobile-friendly design is a necessity. Your site must be capable of responding to the screen sizes for all devices used to view it.

User-Friendly
A responsive site ensures a consistent user experience and allows you to replicate your content seamlessly on smaller screens.

Business-Friendly
Today, the majority of search queries happen on a mobile device. When we build a site, we incorporate responsive design.

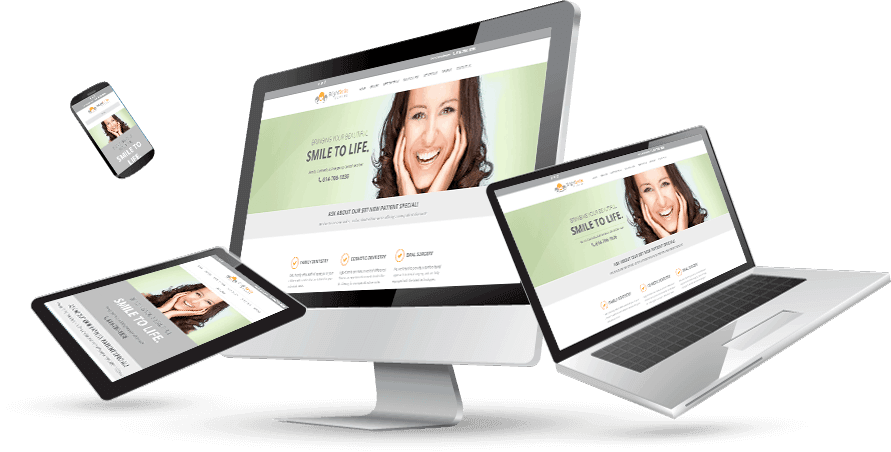
Why Responsive Design?
Adaptability is automatic to make your site work well for all sizes and types of screens - desktops, notebooks, tablets, and smartphones - now and in the future.
Versatile and Practical
Because it is scalable, you only need one site that will consolidate web traffic - that means much better SEO results, especially on Google.
It also means that your FULL content is available to ALL visitors.
Easy-to-Read on ANY device
Considering that over 120 million US consumers owned a tablet by 2016, one-third of the total US adult population, this is CRITICAL.
